 HTML File
HTML File
HTML, which stands for Hyper Text Markup Language, is the predominant markup language for web pages.
HTML file is generally used on Internet for web pages with static content. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, as well as for links, quotes, and other items. It allows images and objects to be embedded and can be used to create interactive forms. It is written in the form of HTML elements consisting of “tags” surrounded by angle brackets within the web page content. It can include or can load scripts in languages such as JavaScript which affect the behavior of HTML processors like Web browsers; and Cascading Style Sheets (CSS) to define the appearance and layout of text and other material.

It’s worth noting that so far you have followed exactly the same steps as you would if you were creating a Java application. The applet has been created and saved in a text file, and it has been compiled by the javac compiler.
Java Applets differ from Java applications when it comes to running them. What’s needed now is a web page that references the FirstApplet.class file. Remember, the class file is the compiled version of your applet; this is the file your computer can understand and execute.
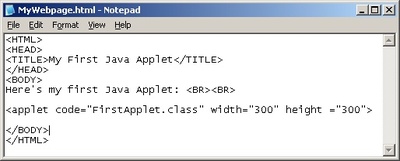
Open up Notepad, and type in the following HTML code:

Save the file as “MyWebpage.html” in the same directory as your Java applet files.
This is the most important line in the webpage:

When the web page is displayed, it tells the browser to open up your Java applet and run it.
There are several different ways that you can open HTML files. For the most part, you can use a web browser, text editor, or specialized HTML editor. Read on to find out which method will work best for you.
About HTML
HTML stands for hyper text markup language. What is hyper text markup language? Basically, it is a markup language that is used to describe web pages. HTML consists of tags and text. For example:
This is HTML, the u is a tag = This is HTML, the u is a tag
The part of the HTML enclosed in angle brackets is the tag. In the above example, and are tags which underline the text that they are surrounding.
HTML is a necessary part of the internet, as it is a main element of webpages. Now that you know what HTML is, you may be wondering how to open HTML. There are 3 basic ways that you can open HTML, which are described below.
How to Open HTML - Internet Browsers
Since you have already established that HTML is basically the same as a webpage, the question is, what do you use to open web pages? Internet browsers. Programs like Internet Explorer, Firefox, Chrome, Safari, etc, are all capable of opening HTML documents. If you do not have any specific HTML program installed, your default browser should open when you click an HTML file. Upon opening an HTML file in an internet browser, you will see it just as it would appear on an actual website. Thus, you will not see any of the tags, attributes, or code at all.
How to Open HTML - Notepad or TextEdit
Now, you have just found out how to open HTML. But, you probably want to know how to open HTML and view the actual code, rather than what you see in the browser. This is very easy to do. If you are using a Windows PC, you can open an HTML file with Notepad. If you are using a Mac computer, you can open an HTML file with TextEdit.
For Windows:
Right click on the HTML file and select Open with > Notepad.

Alternatively you could start by opening up notepad by navigating the path: Start > All Programs > Accessories > Notepad.


After Notepad is ready to go, select File > Open. From here, you are going to need to navigate to the HTML file that you want to open.

If you are navigating to the right location, but not seeing the HTML file, you have to make a quick change. Click the drop down box that says Text Documents (*.txt) and change it to All Files. Your HTML file should appear. Click once to select it and click the Open button.

For Mac:
Secondary click your HTML file and select Open with > TextEdit.
You can edit HTML using Notepad and TextEdit.
How to Open HTML - HTML Editors
You may have noticed, when using Notepad or TextEdit, that the HTML looked very unorganized with nothing to really guide it, which is just fine if you just want to view or make a minor change to an HTML file. However, if you are actually writing an HTML file, or doing significant editing, you are probably going to want to use a specialized HTML editing program. What does a specialized HTML editing program do? Basically, HTML editors will allow you to do things like: preview HTML without a browser, insert links and photos more easily, auto-indent lines so that you can read the HTML better, color code certain HTML tags, and more. Web designers and developers use HTML editing programs.
If you want to convert HTML file into JS file, the following code wil take HTML file as an input and converts it into the JS file.

If you are an ASP developer and looking for a solution to convert HTML to image with ASP, you can try our HTML converter SDK - ACA WebThumb ActiveX. With a few function calls in ASP script, it helps you convert html from any URL to image or thumbnails easily and quickly, takes the snapshots of given URLs as JPG, GIF, PNG, BMP, TIFF, WMF and EMF image, you can easily add "HTML to JPG", "HTML to PNG", "HTML to GIF" features in your ASP script.
Guidelines: Convert HTML to image with ASP
-
Free download ACA WebThumb ActiveX, and then install it on your computer.
-
You will find rich ASP sample scripts in the folder {install-folder}\sample\asp.
-
You can copy these sample scripts to your local WWW folder and then open them.
Example code: Convert HTML to image with ASP
1. A simple ASP code for converting HTML to image

2. An ASP code for converting HTML to image in the memory and output to client browser
This ASP sample script shows how to make a web thumbnail in the memory and output to client browser.
