 How to create SVG files?
How to create SVG files?
The Document Object Model (DOM) is an API for XML documents. It defines the logical structure of documents and the way a document is accessed and manipulated. This page shows how to create an SVG document using the DOM API.
Getting Started
The DOM API defines an interface called DOMImplementation, which represents the bootstrap of any DOM implementation. The role of this class is to bootstrap a particular implementation of the DOM by providing a method to create a Document. Then, the concrete Document represents an XML document and also acts like a factory for the various DOM objects such as Element, Attr and Text.
How to get an instance of the DOMImplementation interface depends on the DOM implementation you are using. In Batik, the DOM implementation is located in the package org.apache.batik.dom.svg and the class is named SVGDOMImplementation. The following example shows how to get a concrete DOMImplementation object.

Once you have an instance of a DOMImplementation, you are not relying on Batik-specific code any more and ready to use the DOM API.
Creating a Document
Using the DOMImplementation, you are now able to create a Document. The following example illustrates how to create an SVG document. Note that the Batik’s DOM implementation can be used to represent either an SVG document fragment or any kind of XML document. Note that by choosing the namespace URI and the local name of the root element of SVG, you are creating an SVG document.

As you have created an SVG Document, we can cast this document to an SVGDocument (defined in the org.w3c.dom.svg package) if needed.
Building an SVG Document
Finally, using the Document object, you are now able to construct SVG content. Note that the document created before supports both generic XML and SVG. Though the DOM implementation of Batik is an SVG DOM implementation, the SVG-specific methods that rely on the document having been rendered (particularly geometry related methods, such as SVGLocatable.getBBox) cannot be used at this point.
The document can be built using DOM Level 2 Core methods. The following example shows how to create a red rectangle located at (10, 20), with a size of (100, 50) placed in a (400, 450) SVG canvas:

The example given constructs a document equivalent to parsing the following SVG file:

Creating a Document from an SVG File
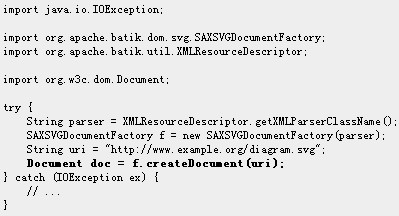
With Batik, you can also create an SVG DOM tree from a URI, an InputStream, or a Reader, using the SAXSVGDocumentFactory. The following example illustrates how to create an SVG document from a URI using the SAXSVGDocumentFactory class.

As you have created an SVG Document, you can cast this document to an SVGDocument (defined in the org.w3c.dom.svg package) if needed.
Rendering an SVG Document
Batik provides several ways to use an SVG DOM tree. Two modules can be immediately used to render your SVG document.
JSVGCanvas
The JSVGCanvas is a Swing component that can display SVG document. A SVG document can be specified using a URI or an SVG DOM tree (using the setSVGDocument method). For futher information about the JSVGCanvas, see the Swing components module documentation.
ImageTranscoder
The ImageTranscoder is a transcoder that can take a URI, an InputStream or an SVG DOM tree and produces a raster image (such JPEG, PNG or TIFF). By creating a TranscoderInput object with the SVG DOM tree, you will be able to transform your SVG content to a raster image. For futher information, see the transcoder module documentation.